示例:
html
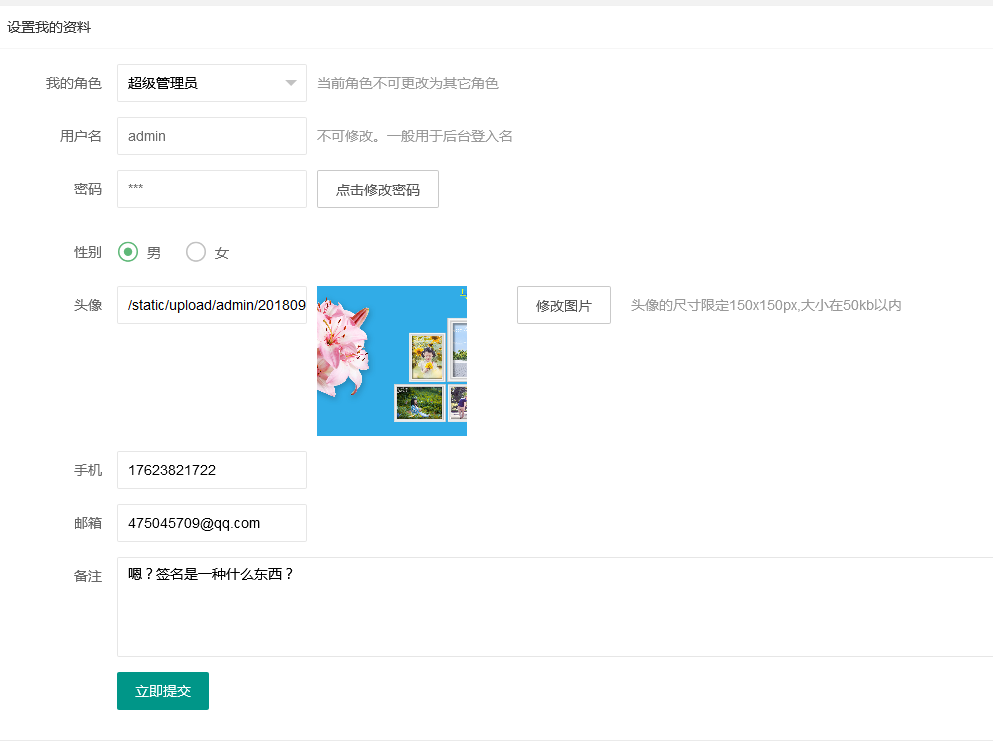
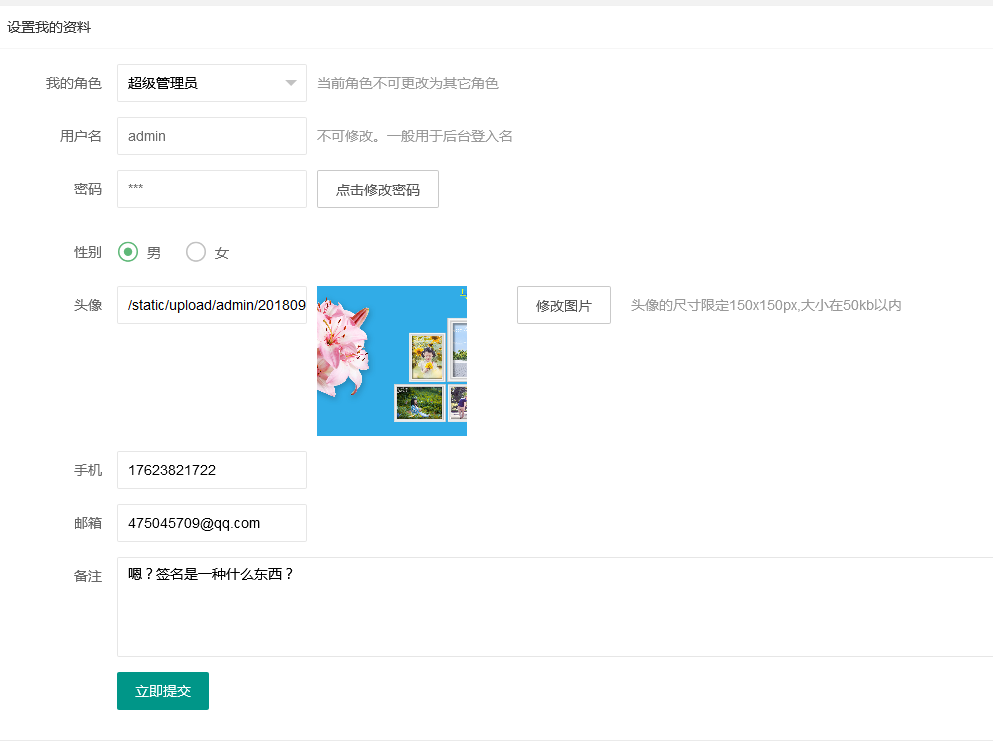
<div class="layui-form-item">
<label class="layui-form-label">头像</label>
<div class="layui-input-inline">
<input type="text" name="head" lay-verify="required" id="inputimgurl" placeholder="图片地址" value="123.jpg" class="layui-input">
</div>
<div class="layui-input-inline">
<div class="layui-upload-list" style="margin:0">
<img src="123.jpg" id="srcimgurl" class="layui-upload-img">
</div>
</div>
<div class="layui-input-inline layui-btn-container" style="width: auto;">
<button class="layui-btn layui-btn-primary" id="editimg">修改图片</button >
</div>
<div class="layui-form-mid layui-word-aux">头像的尺寸限定150x150px,大小在50kb以内</div>
</div>
js
layui.config({
base: '/static/cropper/' //layui自定义layui组件目录
}).use(['form','croppers'], function () {
var $ = layui.jquery
,form = layui.form
,croppers = layui.croppers
,layer= layui.layer;
//创建一个头像上传组件
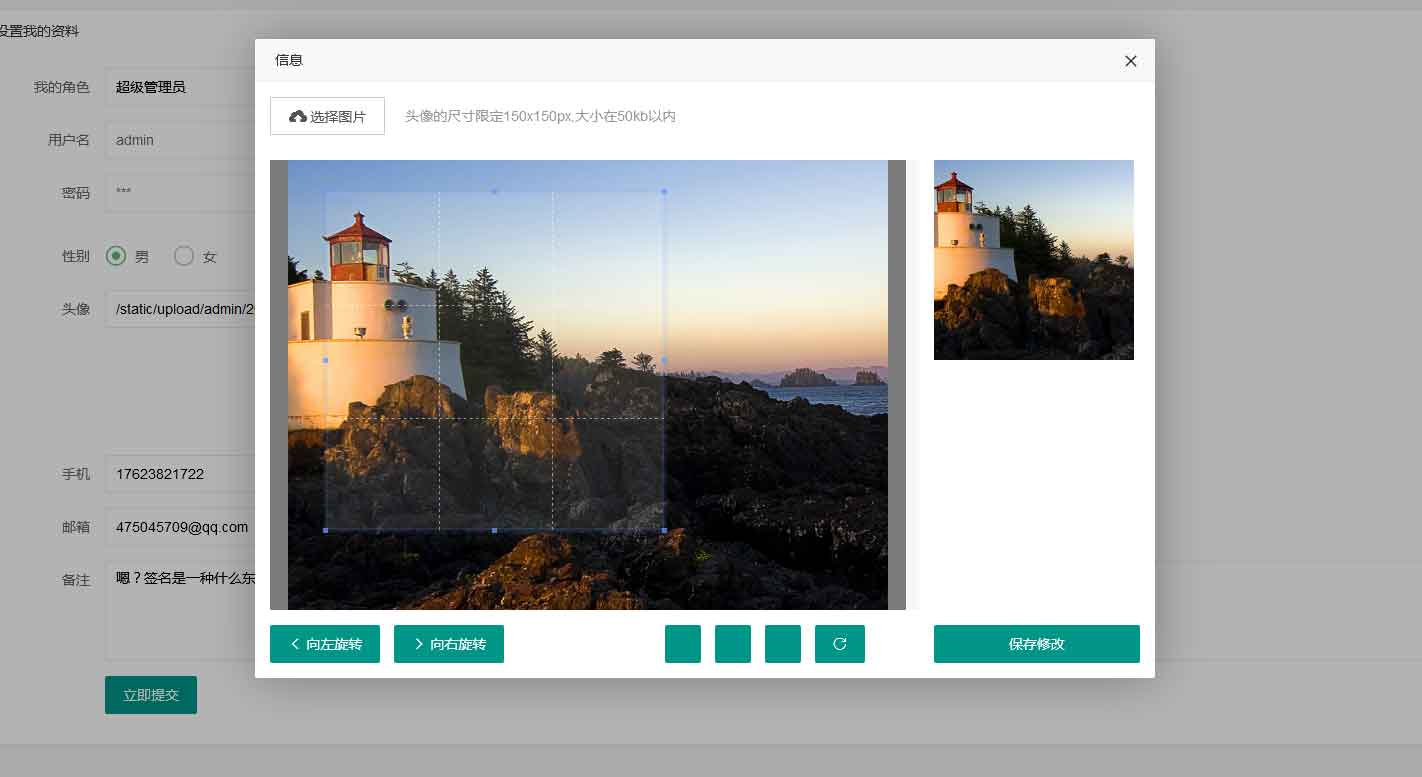
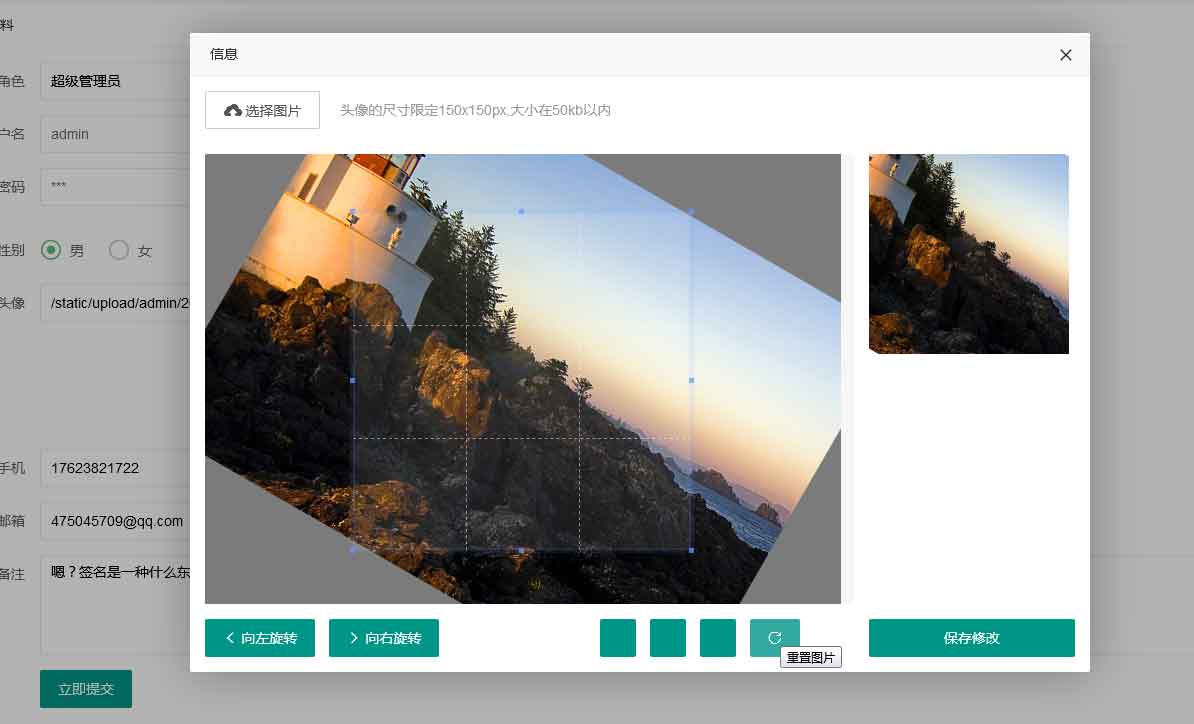
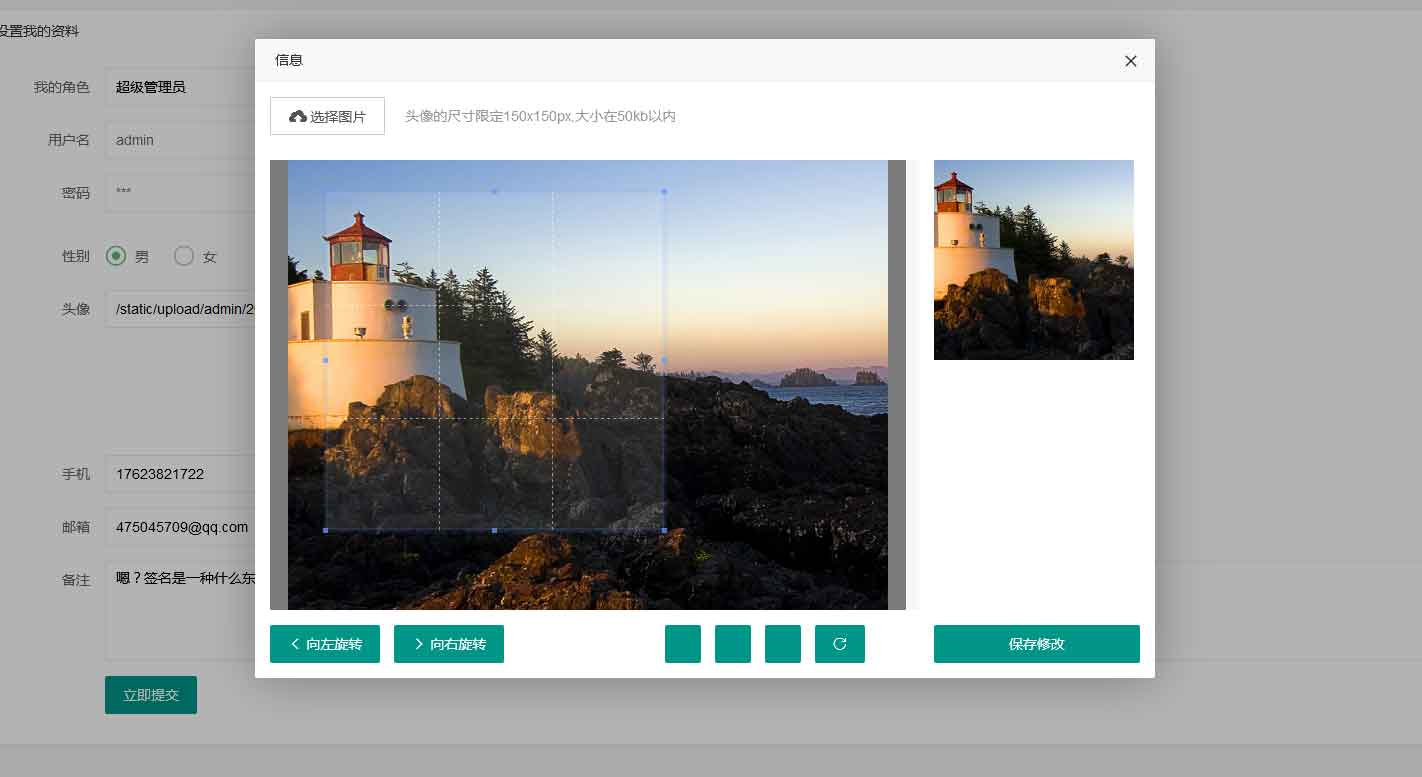
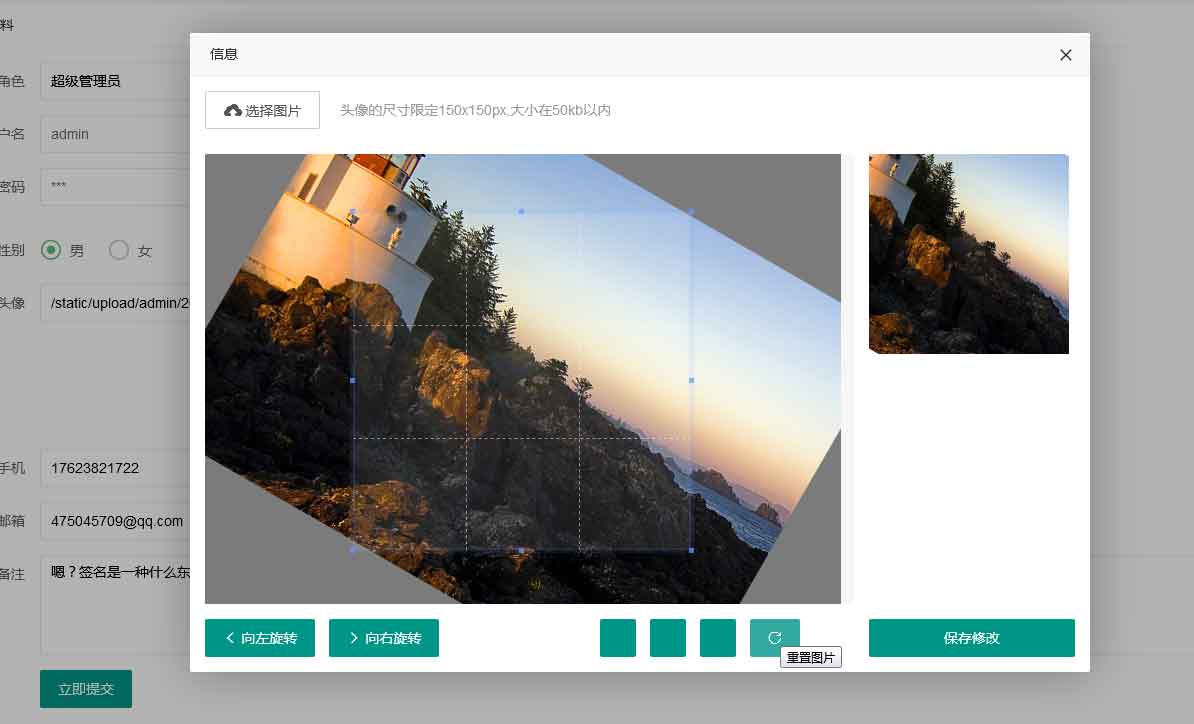
croppers.render({
elem: '#editimg'
,saveW:150 //保存宽度
,saveH:150
,mark:1/1 //选取比例
,area:'900px' //弹窗宽度
,url: "upload/uploadImg" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样
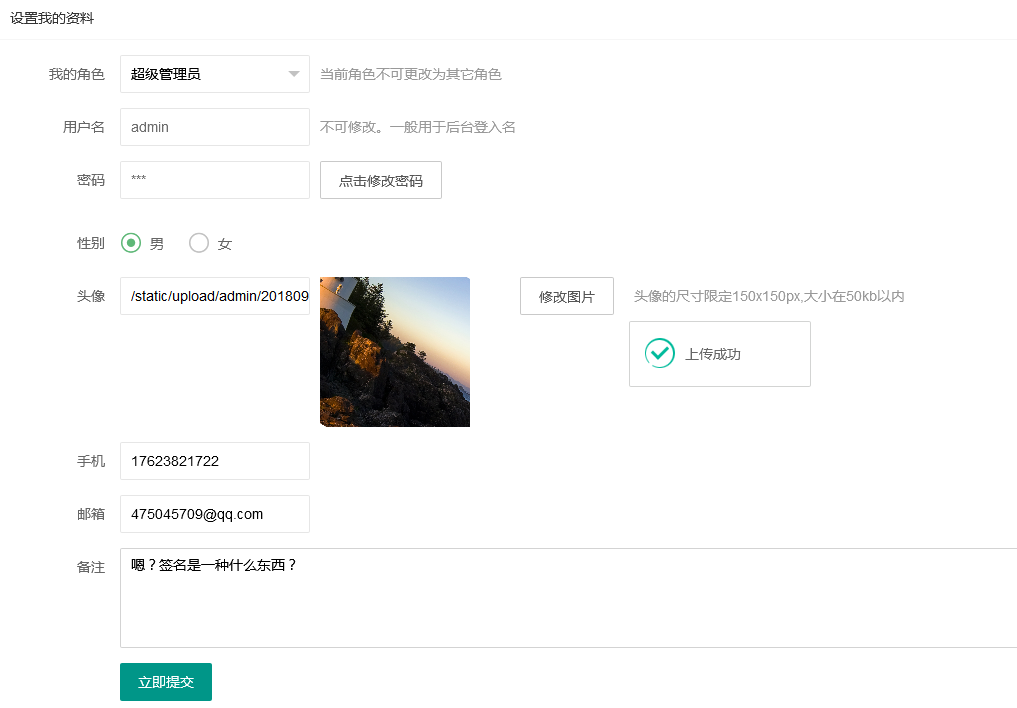
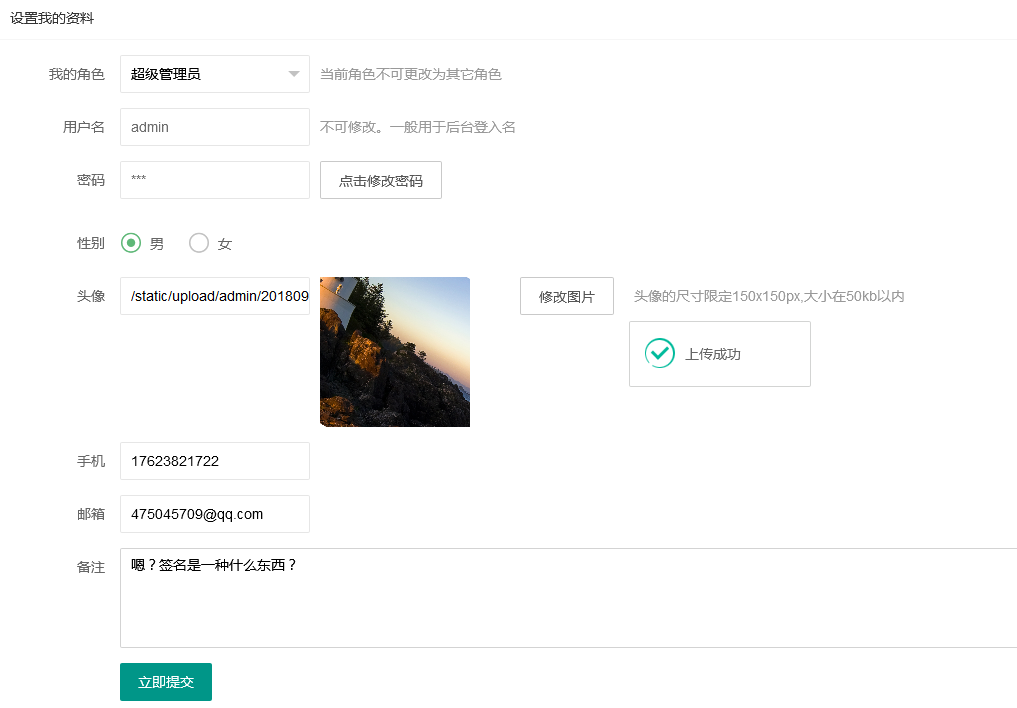
,done: function(url){ //上传完毕回调
$("#inputimgurl").val(url);
$("#srcimgurl").attr('src',url);
}
});
});后台上传
//用的thinkphp5.x
public function uploadImg()
{
//获取文件对象
$file = $this->request->file('file');
//验证并上传
$info = $file->validate(['size'=>'5242880','ext'=>'jpg,gif,png'])
->move('static/upload/admin');
//判断是否成功
if($info){
$data['src'] = '/static/upload/admin/'.$info->getSaveName();
$this->result($data,0,'上传成功');
}else{
$this->result('',200,$file->getError());
}
}